 크롬에서 textarea 아래쪽에 약간의 여백이 저절로 생기는 것
크롬에서 textarea 아래쪽에 약간의 여백이 저절로 생기는 것
IE에서는 그런 일이 없는데, 크롬에서 textarea를 만들어보면margin이 0이어도 바깥 아래쪽에 여백이 생긴다.검색해서 얻은 답은 다음과 같다. It's because textarea is a replaced inline element.textarea { display:block; }should solve your "problem". 즉, textarea가 inline 속성이기 때문이라는 것.이를 block 속성으로 바꿔주면 해결된다. ========================================================== 먼저 기본 코드.검은색 textarea가 있고, 그 바로 밑에 빨간색 div를 만들었을때크롬에서만 여백이 발생한다. 그래서 textarea에 block 속성을 ..
jQuery empty() Method ================== The empty() method removes all child nodes and content from the selected elements.selector엘리먼트로부터 모든 child node들과 content를 지운다. This method does not remove the element itself, or its attributes.selector엘리먼트 그자체와 속성을 지우지는 못한다. To remove the elements without removing data and events, use the detach() method.data와 event들을 유지한채로 element들을 지우려면, detach() 메서드를 ..
jQuery on() Method ================용법 $(selector).on(event,childSelector,data,function,map) selector에 event를 붙여서, 해당 이벤트가 발생하면 function 실행. event와 function은 필수, 나머지는 선택 ================ex> -html-Click this paragraph. --- attach a click event to the element태그 element에 click 이벤트를 붙임. ================사례 $('input').on('change', function() { // Does some stuff and logs the event to the console });이렇게..
JQuery change() 메서드 =========: element의 값이 change되었을때, change 이벤트 발생 (이때, element는 만 해당됨) -html- -javascript-$('#abc').change(function(){alert("변경됨.");}); input text박스의 내용이 변경되었을때 (change이벤트가 발생해서) "변경됨"이 호출되는 메서드가 실행됨. =========용법 (2가지)---1. $(selector).change() Trigger the change event for the selected elements선택된 element에 대해 change이벤트를 (강제로) 일으킨다. ex> -html- Trigger change event for input fie..
 bootstrap 4.0 에서 dropdown 제대로 동작하지 않을 경우.
bootstrap 4.0 에서 dropdown 제대로 동작하지 않을 경우.
1. bootstrap.js 가 아닌, bootstrap.bundle.js 를 링크해야 한다.(bootstrap.bundle.js에 dropdown을 작동하는데 필요한 popper.js가 포함되어 있기 때문이라 함) 2. 그래도 안될때,jquery.js와 bootstrap.bundle.js의 순서를 확인할 것. jquery 다음에 bootstrap이 와야 함. 즉, 이렇게 올리면 제대로 작동안함(X) 이렇게 올려야 정상작동함(O)
 spring-mvc (maven project 환경)에서 웹소켓(spring-websocket) 구성
spring-mvc (maven project 환경)에서 웹소켓(spring-websocket) 구성
1. maven project 구조 2. pom.xml 3. web.xml 4. spring-mvc.xml (servlet-context.xml) 5. MainController.java 6. ws1.jsp 7. MyWebSocketHandler.java 8. WsConfig.java ------------------------------------------------------------------------------------------------------------------------------------------------ localhost:8080/websocket_bean/ 으로 요청시, ws1.jsp 페이지는 정상적으로 view 되지만, websocket 접속시 에러남. 따라서 공인..
 이클립스-properties파일 인코딩설정
이클립스-properties파일 인코딩설정
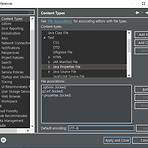
1. 모든 properties파일에 공통적으로 적용시킬 때 이클립스 - window - preferences - general - content types -text - java Properties file밑에 default encoding에 UTF-8 이라 적고 update. 2. 각 properties 파일마다 따로 적용시킬 때 properties파일 우클릭 - properties - text file encoding 에서 other - UTF-8 선택 후 apply.
오라클xe 11.2 기준 오라클DB 설치하고 나면 외부?포트가 자동으로 8080으로 잡힘. 톰캣의 외부포트도 기본이 8080이기 때문에 둘중에 하나를 변경. 여기서는 톰캣은 유지하고, 오라클 포트번호를 변경하자. ------------------------------- 오라클 포트 : 8080 -> 1521 cmd창에서 sqlplus /nologconn /as sysdba select dbms_xdb.gethttpport() from dual;현재포트 확인 (8080 출력될 것) exec dbms_xdb.sethttpport(1521);1521포트로 변경 exitexit
1. 이클립스를 먼저 종료. 2. 다음 폴더를 안전한 장소로 이동.eclipse-workspace / .metadata / .plugins / org.eclipse.core.resources / .projects 3. 이클립스를 다시 시작한 후 다시 종료. 4. 2번에서 이동한 .projects 폴더를 다시 원위치에 덮어씌우기. [출처]https://stackoverflow.com/questions/844759/eclipse-stuck-when-building-workspace
